今日の記事ではグーグルアドセンスへ申請を出したことがないという方に向けて書いていきます。
実際に僕自身もまだアドセンスへの申請を出していないので、本記事で一緒にグーグルアドセンスへの申請を一緒にやっていきましょう。
今回はパソコンからアドセンスへの申請をしていきます。具体的な画面を写真で載せながら申請をしていくので、分かりやすいはず・・・!
今日の記事内容はアドセンスへの申請方法手順を解説していきたいと思います。
アドセンスの申請に必要なもの
グーグルアドセンス申請には以下のものは、グーグルAdSenseヘルプページのAdSenseアカウントを開設するを見れば流れが一通り分かると思います。
アドセンスの申請に必要なものはグーグルアカウントと自身で所有しているウェブサイトやブログの2点。
gmailを使っている人もかなり多いので、グーグルアカウントは既に持っているが多数かと思います。
ウエブサイトやブログも既に持っている場合でも、AdSenseプログラムポリシーに準拠しているものでないとダメだよ。とグーグルは言っています。
この2点は本ブログでは大丈夫ですので(だと思う・・・)申請をしていきます。
AdSenseへ申し込み
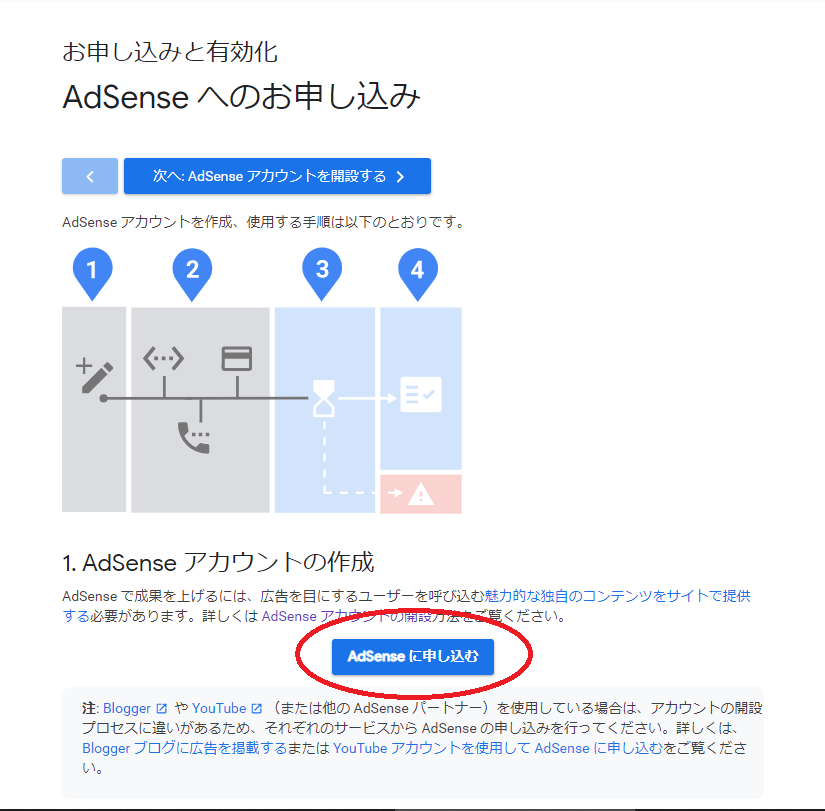
AdSenseヘルプセンター > お申込みと有効化 > AdSenseへのお申し込みをクリック
①AdSense へのお申し込みをクリック

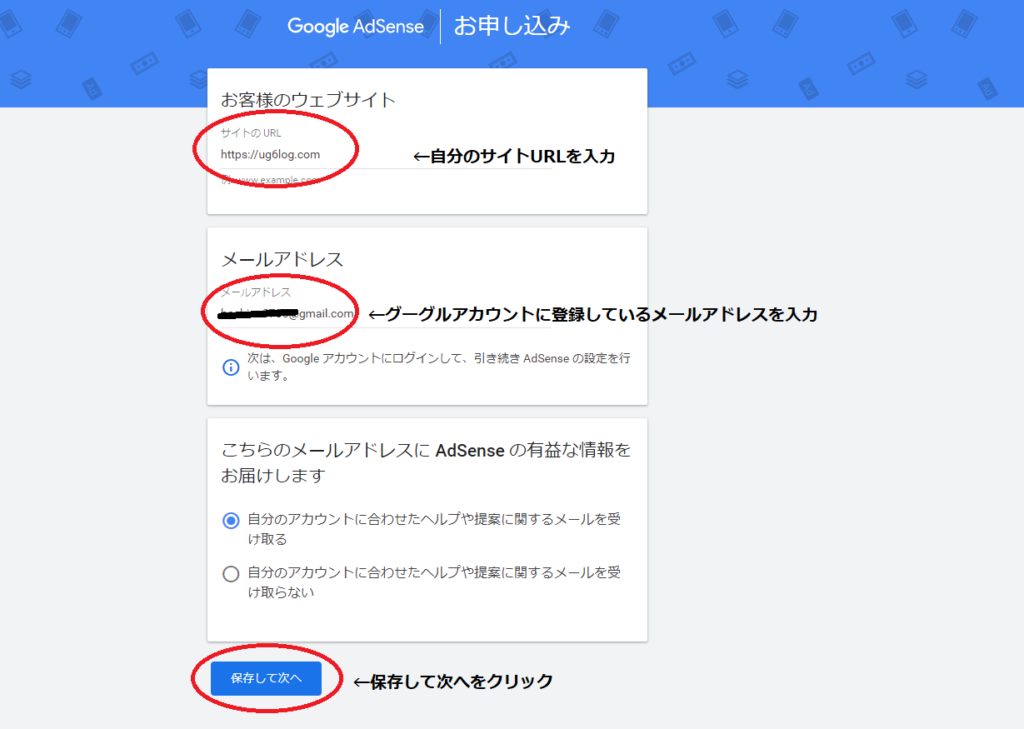
②サイトURL、メールアドレスを入力

AdSenseの有益な情報をお届けしますの項目は好きな方を選んでOK。
僕は良い情報なら出来るだけ多くもらいたいので、受け取るの方にチェック。
保存して次へをクリック。
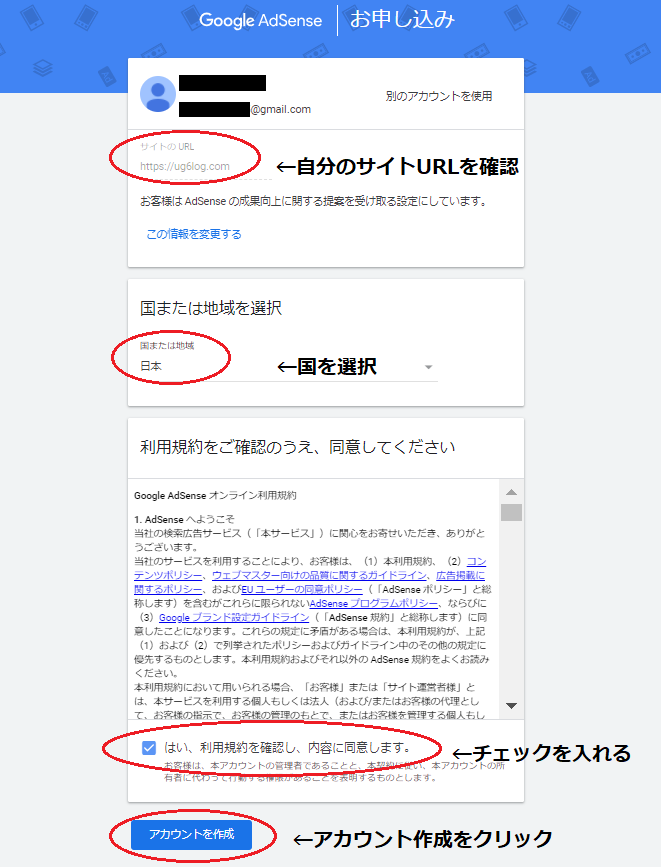
③申し込み情報を確認、利用規約同意

サイトURLの確認をして図の赤丸部分を入力、チェックをしてアカウント作成をクリックします。
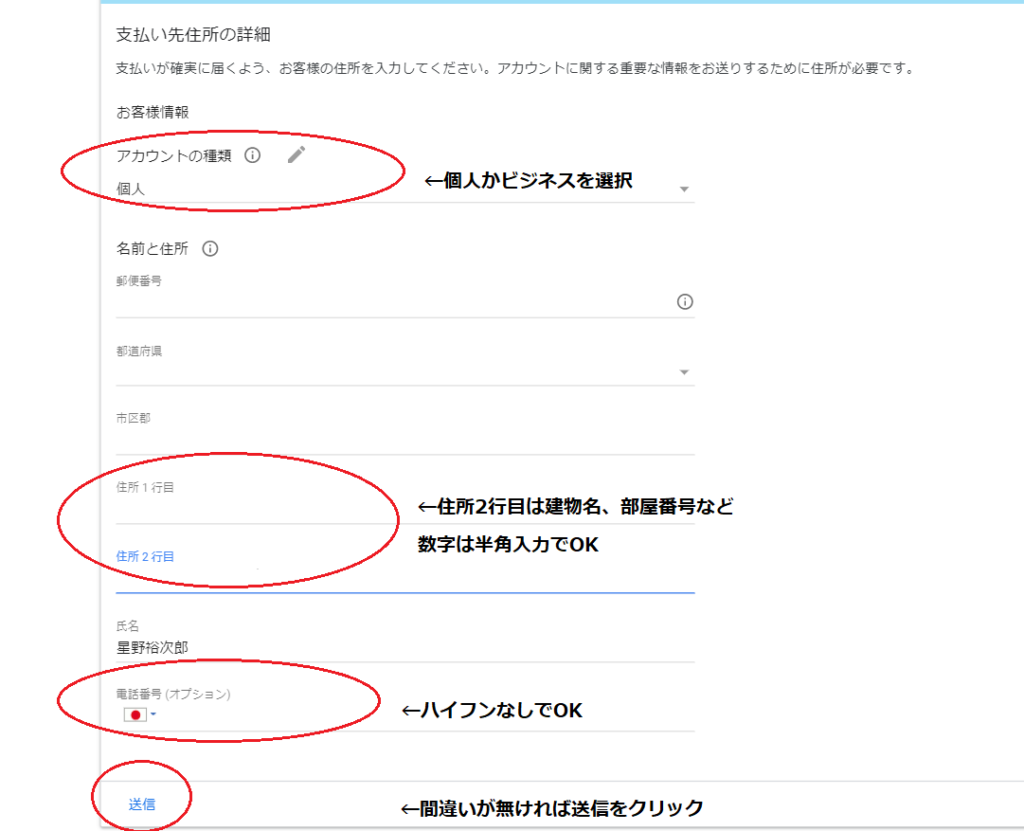
④氏名、住所、電話番号を入力

図の赤丸の様に入力。
グーグルはアメリカの企業なので、以前は住所入力が英語表記だったと聞いた事があります。
今は日本語での入力でもOKなんですね。
住所、電話番号の数字入力は半角で入力。
問題が無ければ送信をクリック。
AdSenseコードをサイトに貼り付ける
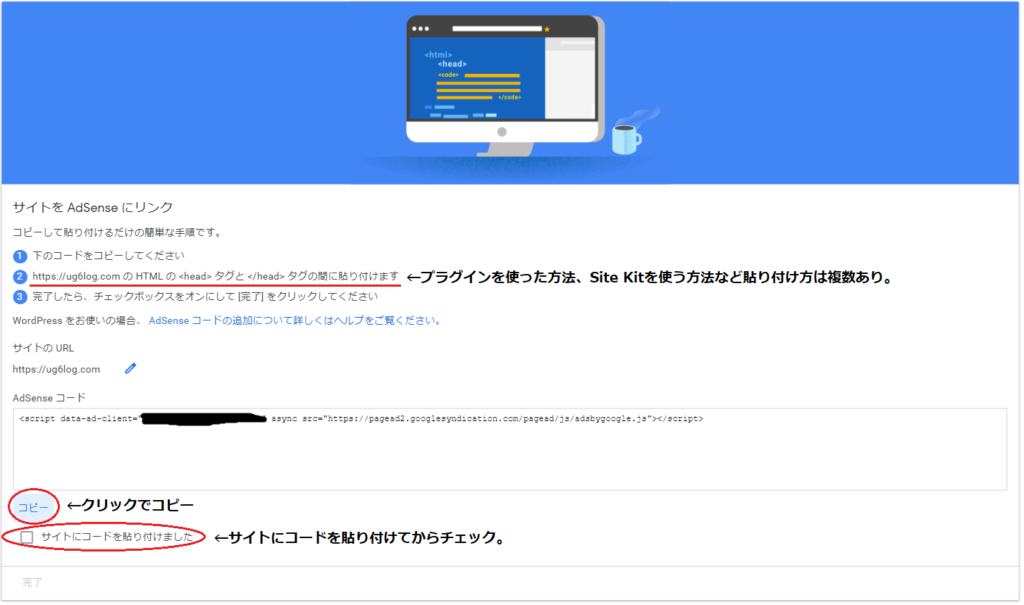
上記画面から進と下の図のような画面になります。

審査用コードの貼り付けで分からなくて挫折する人も多いと聞きます。
HTMLとかよく分からん!って人はワードプレスのプラグインを使ってコードを貼り付けるのが良いです。
下記のプラグインをワードプレスにインストールすれば、HTML編集などをしなくても審査コードを貼り付ける事が出来ます。
メモ
- Insert Headers and Footers
- Advanced Ads
- Ad Inserter
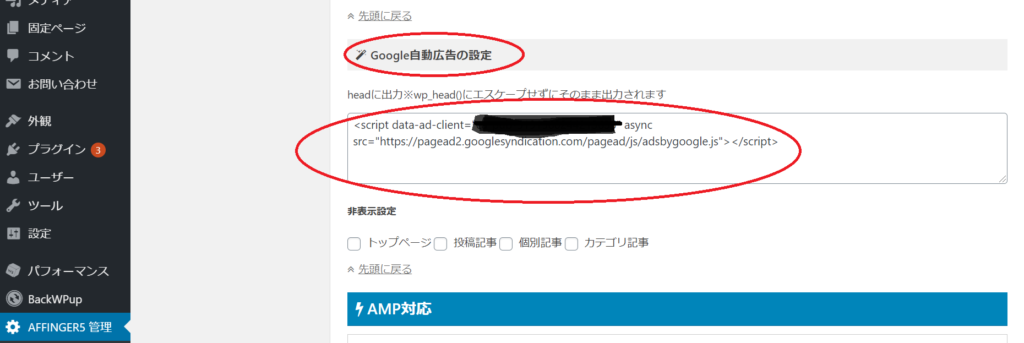
本ブログはAFFINGER5を使用しているので、アドセンス審査用コードを貼り付けるのは簡単。
サイドバーメニューのAFFINGER5管理 > GOOGLE・広告/AMP > Google自動広告の設定 と進み、枠内に審査用コードを貼り付けて保存すれば終了。
こういう時に有料のテーマってすごい便利って改めて思います。


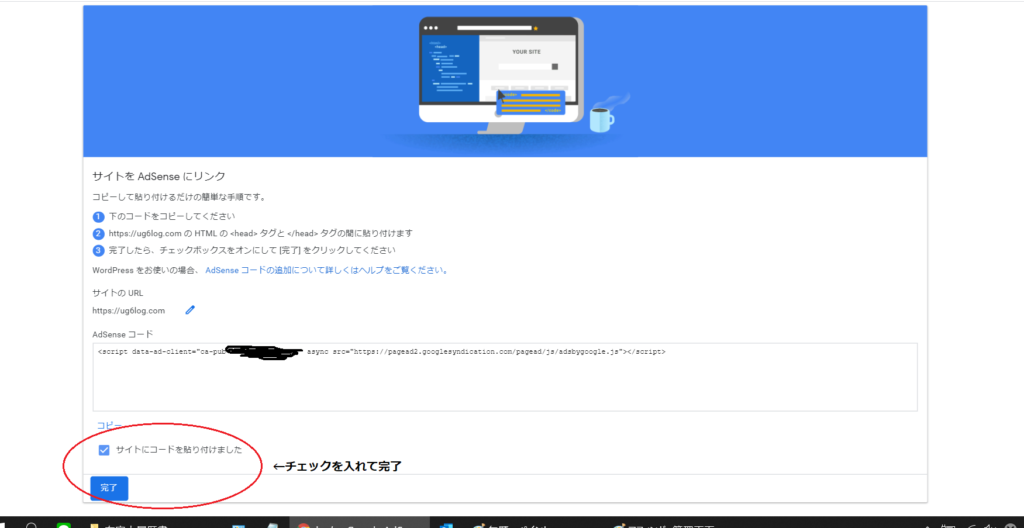
コードの貼り付けが完了したらチェックを入れて完了をクリック。

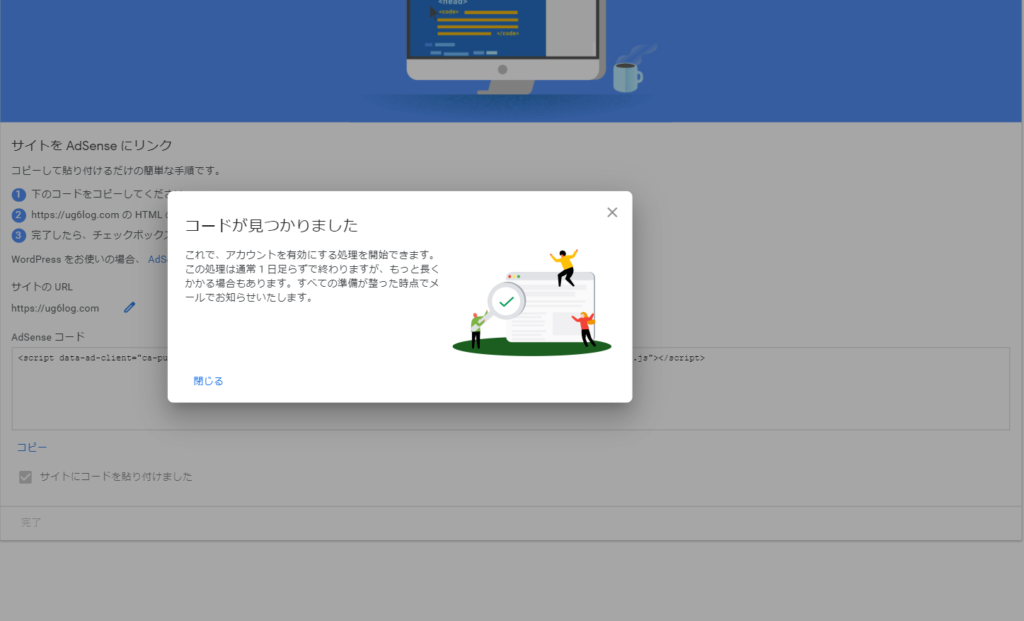
コードが問題なく貼り付けられていれば、下の図のような画面になります。


処理は通常一日足らずで終わるって書いてありますが、それ以上かかる場合もあると書いてありますね。
実際に「アドセンス 審査」でググると1ヶ月以上かかったって人もいるので、参考程度にあまり期待しないように待つことにします笑
アドセンスの審査申し込みはとりあえずこれで終了です。
アドセンス審査中も記事の更新を続ける
アドセンスの審査は実際どれぐらいかかるか分かりません。
それまでじっと待ってるなんて事は当然なく、記事は随時更新をしていきます。
アドセンスの事は一旦忘れて、ユーザー目線での記事を書いていくのが大事ですね。
アドセンスの審査状況は進捗があり次第、また記事にしてあげていきたいと思ってます。
一発で合格するといいなー。
終わり